This summer brings with it an exciting and much-anticipated rollout of Google’s new page experience ranking system. RealTech is excited to utilize this new tool to better our client’s websites through positive search results and lead generation.
What Does it All Mean?
The page experience update is intended to help publishers and site owners improve the way visitors interact with website content. Pages will be ranked depending on select metrics established by Google that quantify a user’s experience, including metrics called Core Web Vitals. This update has been on our radar at RealTech, and we are excited to share how we are adapting to this new ranking standard.
How Does it Work?
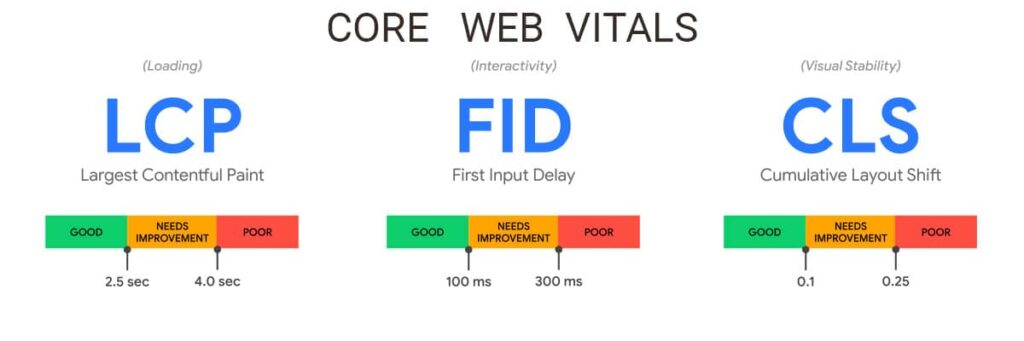
The intention of Google’s page experience update is to focus on how a user interacts with a web page. The ranking system collects information on everything that will increase the user’s likelihood of interacting with your website and then gives a total score. Google’s page experience update includes criteria and scoring for Core Web Vitals, which evaluates various factors relating to page load speed and how this content loads. Google has three ratings for websites’ Core Web Vitals: ‘Good’, ‘Needs Improvement’, and ‘Poor’. According to a study on Core Web Vitals done by Searchmetrics, who crawled over 2 million URLs, only 4% of those achieved a “good” Core Web Vitals score. Some of the metrics used to quantify this data include total byte weight, responsive images, WebP/Nextgen images, cumulative layout shift (CLS), speed index, and other factors.
These Core Web Vitals are part of Google’s official ranking factors in the Google Search algorithm. Google’s creation of these vitals is part of an initiative to provide unified guidance for quality signals that are essential to delivering a great user experience.
Cumulative Layout Shift
One major piece of Google’s Core Web Vitals involves something called Cumulative Layout Shift, or CLS. In simple terms, this means that as a website is loading, sometimes there are big or small jumps on the page’s layout when a new section is loaded onto the browser. These shifts occur when that section of the website hasn’t properly been coded to account for the amount of space it’s going to take up.
Preventing this from occurring can be as simple as assigning a width and height to images, because that way the browser is aware of how much space that image is going to take up when it loads, and can leave room for it. Other times it can be more complex and require more coding or assigning an aspect ratio to a section on the website.
A good CLS score means nothing will visibly jump on the page as it loads. Preventing these shifts is particularly important for mobile users or those with slow internet speeds, because they’re the ones most likely to watch the page load piece by piece. A good CLS score comes from everything on the page having defined specs, so that the slideshow, photo, video, search bar, and all other elements load in the correctly allocated space at the proper aspect ratio.
Moving forward, we are testing new ways to design and optimize our websites so that they receive a high score for CLS and other Core Web Vitals.
Common Website Mistakes
In the vacation rental industry, so much of what we market is shared through image and video promotional shots. Think about how many rentals are displayed on a site’s “See All Rentals” section. Then, think about the number of images that the server must load when the page opens. With the update, it is more important than ever that every uploaded image displayed on your website is the correct file and has the correct sizing. These parameters are essential to not increase page load time and, in turn, your Google page experience scoring.
Furthermore, our website images are optimized to use a thing called lazy loading, which is exactly what it sounds like it is. This technique is done in order to load essential images at the top of the page and wait to load images further down the page, so as not to increase the overall page load time. The quicker loading leads to a decreased bounce rate and an increase in purchase events.
Consistency across desktop and mobile site platforms is another important factor of the page experience update. Things like content overlap, excessive padding, too little white space, and other various layout design aspects have the potential to seriously impact your website’s scoring. Responsiveness and functionality are also essential website traits that factor into the score. Collaboration within a website’s development and marketing team is critical to provide the best all-around user experience, which is exactly what we offer at RealTech!
RealTech Solutions

As stated, images are everything on a vacation rental website. The guests want to know precisely what they are spending their money on and what kind of views they can expect. That is why every image uploaded to our websites is optimized to pull through quickly and clearly, including images downloaded to the website from property management software.
Another important aspect of our websites is their customized designs. Each website is first drafted into a design that is both visually appealing and backed by market research. RealTech wants our websites to be engaging as well as highly functional. One of the biggest things we focus on is the transition of a website from desktop to mobile. More and more business can be done from a smartphone device, making it essential to cater to this crowd.
Furthermore, RealTech is now designing with Google’s Core Web Vitals in mind, ensuring that our sites will receive a passing score.
What You Need to Do
Nothing! The great thing about the page experience update is that RealTech is on top of it. Adjustments are being made to optimize your website, which will increase your scoring in Google’s algorithm and lead to a faster-loading website with an SEO advantage. Feel free to contact us with any questions or concerns about the page experience update and how we can help you better your users’ experience.